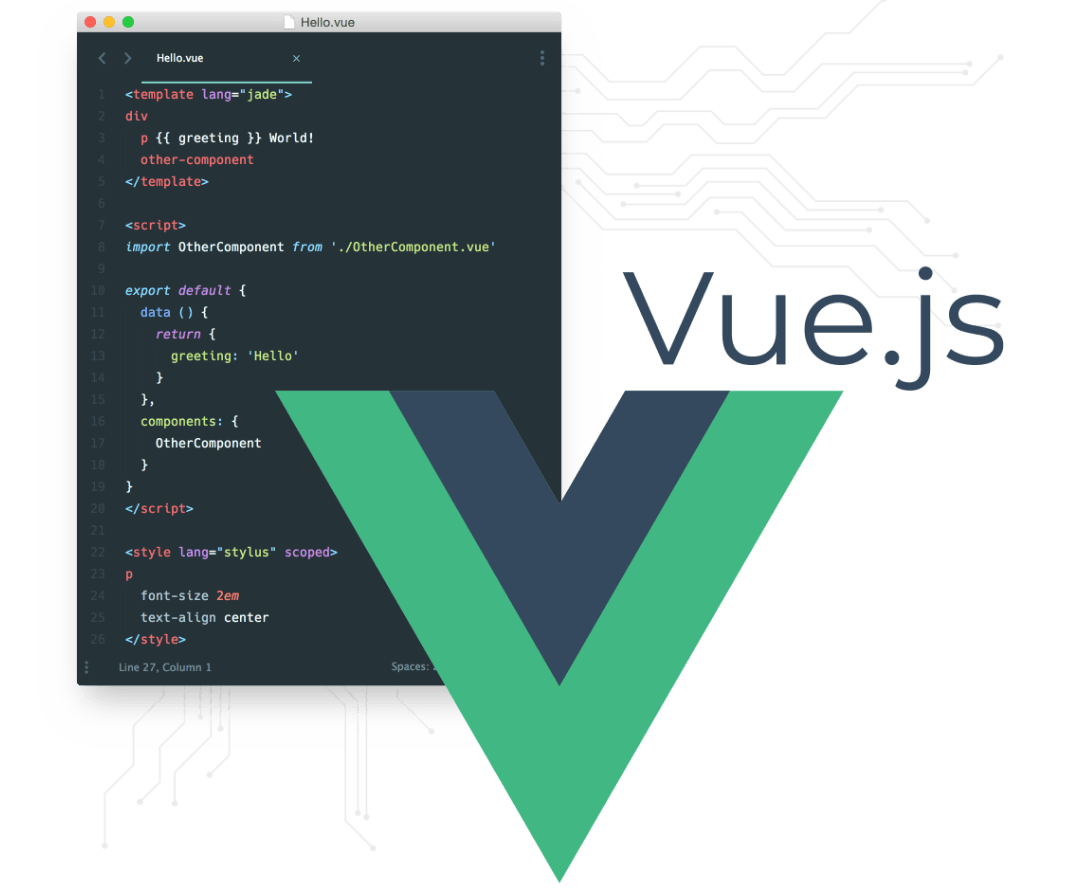
Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper

8lueberry/google-material-color - Google material color for SASS, LESS, Stylus, CSS, JS, etc - Built With CSS
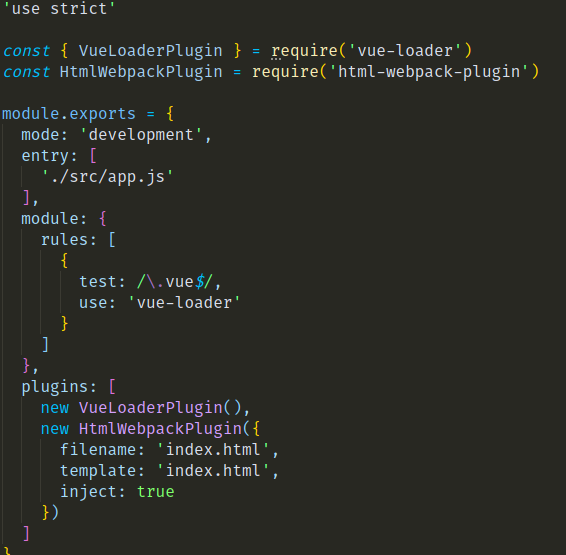
GitHub - cyberlis/vue-webpack-template: Webpack setup for vuejs, stylus + postcss (autoprefixer and cssnano), pug|jade generate separed files

ValidationError: Invalid options object. Stylus Loader has been initialized using an options object that does not match the API schema. - vue-cli